Хурдан Эхлэх
React documentation-д тавтай морил! Энэ хуудсанд таны өдөр тутам хэрэглэх React-ийн ойлголтуудыг 80%-ийг танилцуулах болно.
Агуулга
- Хэрхэн компонент үүсгэж нэгтгэх
- Хэрхэн Markup болон загвар нэмэх
- Хэрхэн өгөгдөл харуулах
- Хэрхэн нөхцөл болон жагсаалт нэмэх
- Үйл явдалд хэрхэн хариу үйлдэл үзүүлж дэлгэцийг шинэчлэх
- Хэрхэн компонент хооронд өгөгдөл хуваалцах
Хэрхэн компонент үүсгэж нэгтгэх вэ
React аппууд нь компонент-уудаас буюу бүтэц хэсгүүдээс бүтдэг. Компонент гэдэг нь өөрийн гэсэн логик, харагдах байдалтай UI (user interface) хэсэг юм. Компонент нь жижигхэн товч эсвэл бүтэн хуудас ч байж болдог.
React component нь markup буцаадаг JavaScript функц юм:
function MyButton() {
return (
<button>Товч</button>
);
}Ингэснээр та өөрийн товч болох MyButton-ыг үүсгэчихлээ. Одоо үүнийг өөр нэг компонентэд дуудаж үзье:
export default function MyApp() {
return (
<div>
<h1>Welcome to my app</h1>
<MyButton />
</div>
);
}Компонент дуудах, үүсгэх нь том үсгээр эхэлж байгааг анзаараарай <MyButton />. Ингэснээр та үүнийг React component гэж таних боломжтой. React component нь заавал том үсгээр эхлэх ёстой ба HTML tag-ууд нь жижиг үсэг байх ёстой гэдгийг санаарай.
Одоо үр дүнг нь үзье:
function MyButton() { return ( <button> Товч </button> ); } export default function MyApp() { return ( <div> <h1>React апп-д тавтай морил</h1> <MyButton /> </div> ); }
export default нь файлын үндсэн компонентийг зааж өгдөг. Хэрэв энэхүү JavaScript syntax-ийн талаар ойлголтгүй бол MDN , javascript.info сайтаар зочилж мэдээлэл аваарай.
JSX ашиглан markup бичих нь
Markup syntax нь таны харж байгаачлан JSX гэж нэрлэгддэг. Ашиглах эсэх нь таны дур боловч ихэнх React төслүүд тохиромжтой байх үүднээс JSX ашигладаг. Мөн бүх local хөгжүүлэлтэд санал болгох хэрэгслүүд нь JSX-г дэмждэг юм.
JSX нь HTML-ыг бодвол арай хатуу дүрэмтэй. Жишээ нь <br /> гэх мэт tag-уудыг хаах ёстой. Мөн компонент нь нэгээс дээш JSX tag буцааж болохгүй. Аль нэг parent-д оруулах хэрэгтэй, жишээ нь <div>...</div> эсвэл хоосон <>...</> wrapper-т:
function AboutPage() {
return (
<>
<h1>Нүүр</h1>
<p>Сайн байна уу?<br />Хэр байна даа?</p>
</>
);
}Хэрэв танд JSX руу хувиргах HTML их байгаа бол, online converter хувиргагчийг ашиглаарай
Загвар нэмэх нь (styles)
React дээр, та CSS class-аа className гэж зааж өгөөрэй. Энэ нь HTML дээрхиclass-тай ижил зарчмаар ажилладаг. Жишээ нь:
<img className="avatar" />Дараа нь CSS файлдаа CSS дүрмээ бичнэ.
/* CSS */
.avatar {
border-radius: 50%;
}React нь CSS файлуудыг хэрхэн нэмэхийг заадаггүй. Энгийнээр бол <link> tag-ыг HTML дээрээ зааж өгч болно. Хэрэв тусгай хэрэглүүр эсвэл framework ашиглах бол тухайн заавар, documentation-ээс суулгаж ашиглах зааврыг олоорой.
Өгөгдөл дүрслэх нь
JSX нь JavaScript дээр markup хийх боломжийг танд олгодог. Буржгар(Угалзан) хаалт таныг Javascript-тэйгээ найзлахад чинь туслах ба ингэснээр та өөрийн кодоос зарим нэг хувьсагчийг оруулж, хэрэглэгчдэд харуулах боломжтой. Жишээлбэл доорхи код нь user.name -ийг дүрсэлнэ:
return (
<h1>
{user.name}
</h1>
);Та мөн JSX аттрибутаас “JavaScript руу зугтаж” болно, гэхдээ та хашилтын оронд буржгар хаалт ашиглах хэрэгтэй. Жишээлбэл, className="avatar" нь "avatar" мөрийг CSS class болгон дамжуулдаг боловч src={user.imageUrl} нь JavaScript user.imageUrl хувьсагчийн утгыг уншиж, дараа нь энэ утгыг src атрибут байдлаар дамжуулдаг:
return (
<img
className="avatar"
src={user.imageUrl}
/>
);Та JSX буржгар хаалтанд үүнээс ч илүү төвөгтэй томьёо оруулж болно, жишээлбэл String холбох буюу string concatenation:
const user = { name: 'Hedy Lamarr', imageUrl: 'https://i.imgur.com/yXOvdOSs.jpg', imageSize: 90, }; export default function Profile() { return ( <> <h1>{user.name}</h1> <img className="avatar" src={user.imageUrl} alt={'Photo of ' + user.name} style={{ width: user.imageSize, height: user.imageSize }} /> </> ); }
Дээрхи жишээнд дурьдаж буй style={{ }} нь онцгой синтакс биш, харин style={ } JSX буржгар хаалт доторх ердийн {} объект юм. Таны загвар(style) JavaScript хувьсагчдаас хамаарах үед та style атрибутыг ашиглаж болно.
Нөхцөлт дүрслэл
React дээр нөхцөл бичих тусгай синтакс байдаггүй. Та ердийн JavaScript код бичихдээ ашигладаг арга барилаа ашиглаж болно. Жишээлбэл, JSX-г нөхцөлтэйгөөр оруулахын тулд if statement-ийг ашиглаж болно:
let content;
if (isLoggedIn) {
content = <AdminPanel />;
} else {
content = <LoginForm />;
}
return (
<div>
{content}
</div>
);Хэрэв та илүү авсаархан кодыг илүүд үзвэл conditional ? operator ашиглаж болно.if-ээс ялгаатай нь JSX дотроо нөхцөл тавьж болдог:
<div>
{isLoggedIn ? (
<AdminPanel />
) : (
<LoginForm />
)}
</div>Танд else сонголт хэрэггүй бол та цомхон logical && syntax ашиглаж болно:
<div>
{isLoggedIn && <AdminPanel />}
</div>Эдгээр бүх аргууд нь мөн нөхцөлт атрибутуудыг тодорхойлоход ажилладаг. Хэрэв дээр дурьдсан JavaScript-н зарим синтаксийг ойлгомжгүй байгаа бол зөвхөн if...else-г дагнаж ашиглаж болно.
Жагсаалт дүрслэх нь
Та компонентуудын жагсаалт гаргахадfor давталт болон array map() функц зэрэг JavaScript функцуудад найдаж болно.
Жишээлбэл, танд олон төрлийн бүтээгдэхүүн байна гэж бодъё:
const products = [
{ title: 'Cabbage', id: 1 },
{ title: 'Garlic', id: 2 },
{ title: 'Apple', id: 3 },
];Компонент дотроо map() функцийг ашиглан бүтээгдэхүүний жагсаалтыг <li> жагсаалт болгон хувиргаарай:
const listItems = products.map(product =>
<li key={product.id}>
{product.title}
</li>
);
return (
<ul>{listItems}</ul>
);<li> хэрхэн key аттрибут агуулж буйг анхаарна уу. Жагсаалтын нэгж бүрийн хувьд та тухайн нэгжийг жагсаалт дундаас нь онцгойлон таних тэмдэгт мөр эсвэл тоог дамжуулах ёстой. Ихэвчлэн өгөгдлийн сангийн ID гэх мэт таны өгөгдөл key өөрийн key-ийг агуулж байх ёстой. Ингэснээр React таны key-үүдийг өгөгдөл оруулах, устгах эсвэл дахин эрэмбэлэх тохиолдолд юу болсныг мэдэхийн тулд ашиглах боломжтой болно.
const products = [ { title: 'Cabbage', isFruit: false, id: 1 }, { title: 'Garlic', isFruit: false, id: 2 }, { title: 'Apple', isFruit: true, id: 3 }, ]; export default function ShoppingList() { const listItems = products.map(product => <li key={product.id} style={{ color: product.isFruit ? 'magenta' : 'darkgreen' }} > {product.title} </li> ); return ( <ul>{listItems}</ul> ); }
Event-д хариу үйлдэл үзүүлэх
Та компонент дотроо event handler функц зарлаж өгснөөр Event-д хариу үйлдэл өгөх боломжтой:
function MyButton() {
function handleClick() {
alert('Дарчихлаа!');
}
return (
<button onClick={handleClick}>
Над дээр дар
</button>
);
}onClick={handleClick}-ийн төгсгөлд хаалт байхгүй байгааг анзаараарай! Event зохицуулагч функцийг дуудах шаардлагагүй: та зүгээр л үүнийг дамжуулахад болно. Хэрэглэгч товч дээр дарахад React өөрөө Event зохицуулагчийг дуудна.
Дэлгэц шинэчлэх нь
Зарим тохиолдолд та өөрийн зарим мэдээллийг “санаж”, харуулах компонент үүсгэхийг хүсэж магадгүй. Жишээлбэл, та товчийг хэдэн удаа дарж байгааг тоолмоор байж болно. Үүнийг хийхийн тулд өөрийн компонентэд төлөв буюу state нэмнэ.
Эхлээд React-аас useState импортлох хэрэгтэй:
import { useState } from 'react';Одоо та компонент дотроо state variable зарлаж болно:
function MyButton() {
const [count, setCount] = useState(0);
// ...Та useState-ээс хоёр зүйлийг авах болно: одоогийн төлөв (count) болон үүнийг шинэчлэх боломжийг олгодог функц (setCount). Та тэдэнд ямар ч нэр өгч болно, гэхдээ дүрэм нь [yamarnegzvil, setYamarnegzvil] гэж бичих юм.
Товч анх үзэгдэх үед count нь 0 байх болно, учир нь та useState() руу 0-г дамжуулсан. Төлөвийг өөрчлөхийг хүсвэл `setCount()‘-ыг дуудаж түүнд шинэ утгыг дамжуулаарай. Товчийг дарснаар тоолуур нэмэгдэнэ:
function MyButton() {
const [count, setCount] = useState(0);
function handleClick() {
setCount(count + 1);
}
return (
<button onClick={handleClick}>
товчийг {count} удаа дарлаа
</button>
);
}React таны компонентийн функцийг дахин дуудна. Товчин дээр дарах үед тоо нь 1 болно, дараа нь 2 болно гэх мэт.
Хэрэв компонентоо 2 удаа дуудвал тус тус өөрийн төлөвтэй байх болно. Аль аль товчийг нь дараад үзээрэй
import { useState } from 'react'; export default function MyApp() { return ( <div> <h1>Тусдаа шинэчлэгддэг тоолуур</h1> <MyButton /> <MyButton /> </div> ); } function MyButton() { const [count, setCount] = useState(0); function handleClick() { setCount(count + 1); } return ( <button onClick={handleClick}> товчийг {count} удаа дарлаа </button> ); }
Товч тус бүр өөрийн тоолох төлөвийг хэрхэн “санаж”, нөгөө тоолууртаа нөлөөлөхгүй байгааг анзаараарай.
Hooks ашиглах нь
use-ээр эхэлсэн функцуудыг ерөнхийд нь Hooks гэж нэрлэдэг. Жишээ нь useState гэхэд React-ийн бэлдэж суурилуулсан Hook бөгөөд Бусад React-ийн бэлдэж суурилуулсан Hook-уудийг API лавлагаа дотроос олох боломжтой. Та мөн бэлдсэн Hook-уудийг ашиглан нэгтгэж өөрийн гэсэн hook бичих боломжтой.
Hooks нь бусад функцуудээ бодвол арай хязгаарлагдмал байдаг. Та hook дуудахдаа зөвхөн компонентийн дээд хэсэгт дуудах ёстой. Хэрэв та нөхцөл эсвэл давталтанд useState-г ашиглахыг хүсвэл шинэ компонент задалж, тэнд байрлуулаарай.
Компонентууд дунд өгөгдөл хуваалцах нь
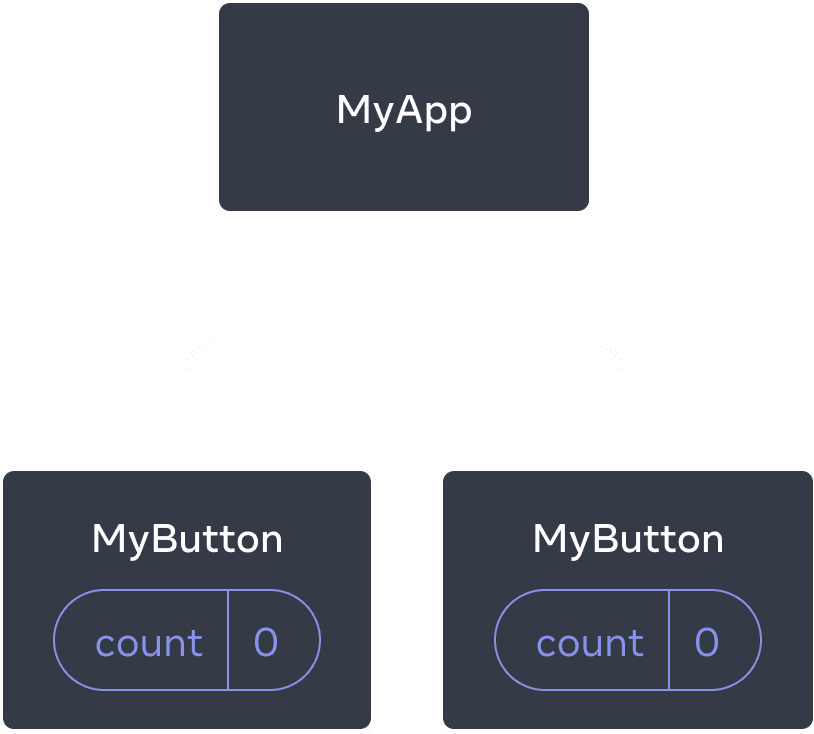
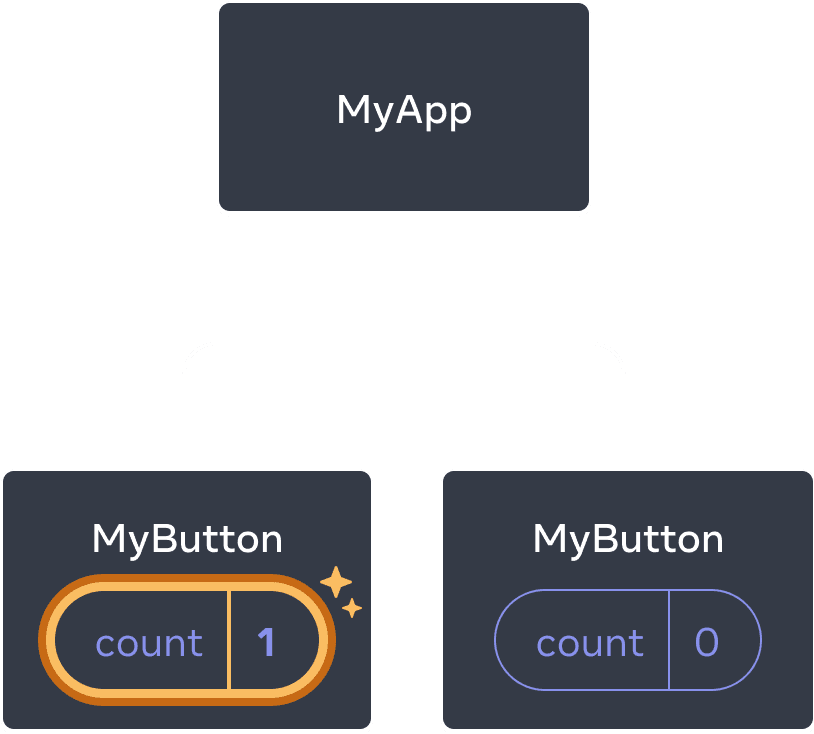
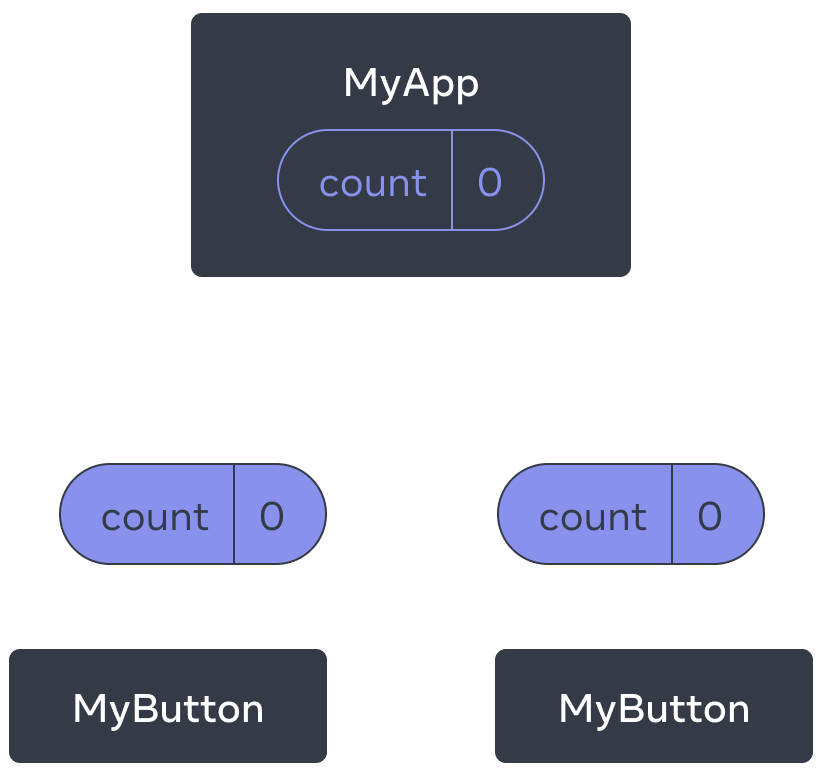
Өмнөх жишээн дээр MyButton тус бүр өөрийн гэсэн бие даасан count-тай байсан бөгөөд товч дарахад зөвхөн дарсан товчны count буюу тоолуур нь өөрчлөгдөж байсан:


Эхэндээ ль аль MyButton-уудын count буюу тоон төлөв 0 байна


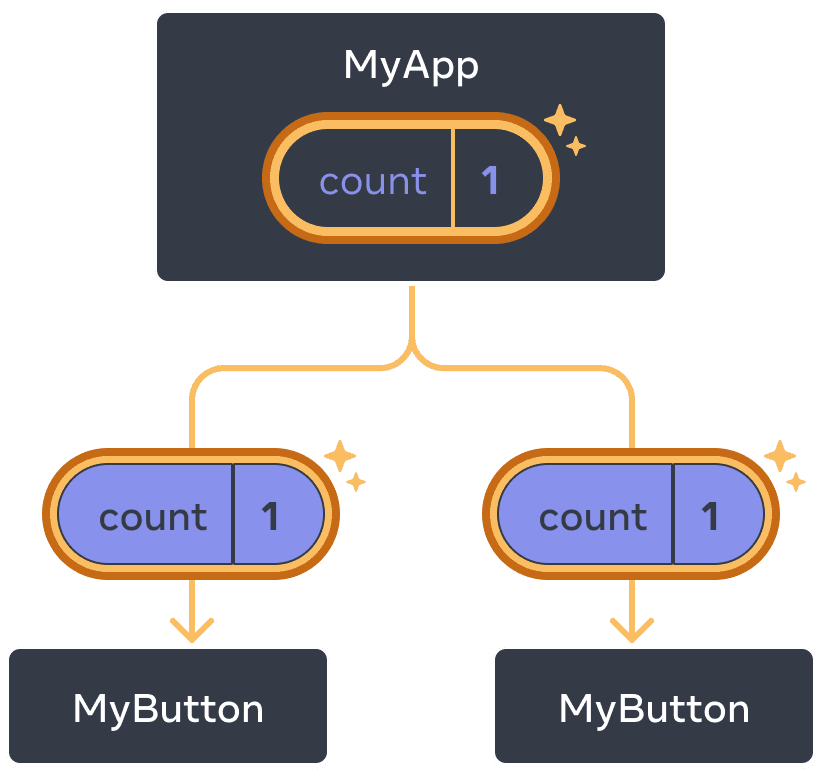
Эхний MyButton-ий тоон төлөв буюу countнь 1 болчихлоо
Гэсэн хэдий ч танд өгөгдөл хуваалцдаг, үргэлж хамт шинэчлэгддэг компонентууд хэрэг болно
Тусдаа орших хоёр MyButton компонентийн тоолуурыг ижил болгохын тулд тоолуурын функцээ хамгийн эхэнд байрлах буюу үндсэн компонентийн дотор байрлуулах хэрэгтэй.
Доорхи жишээн дээр MyApp компонент дотор байрлуулав:


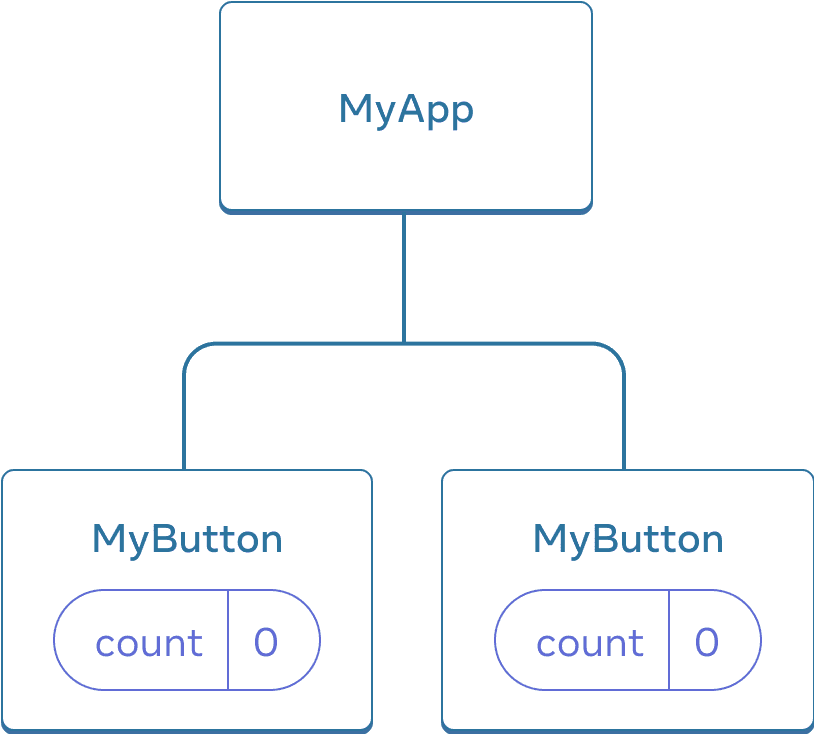
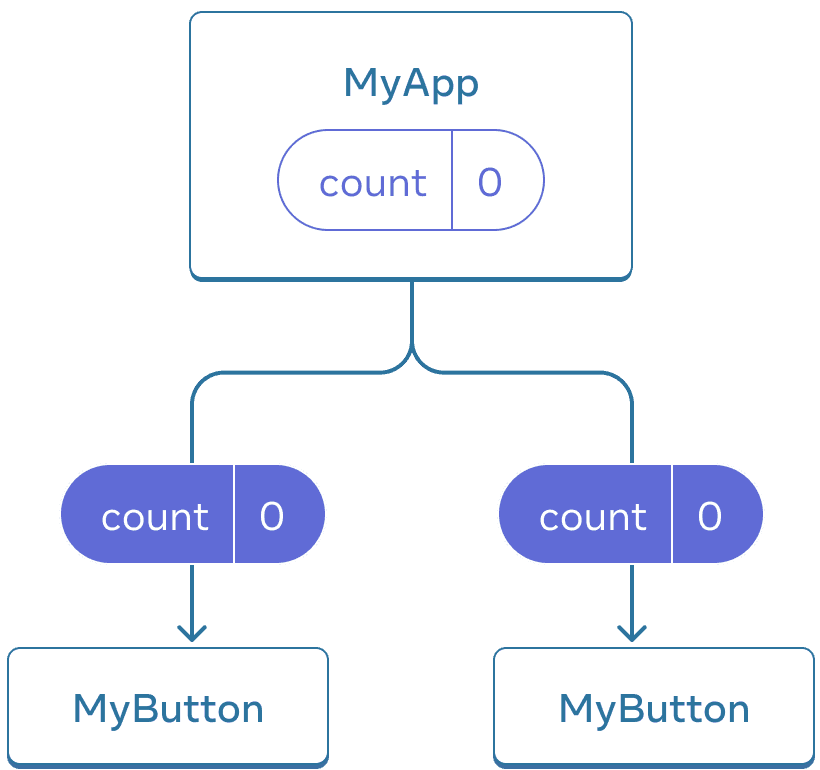
Эхэндээ, MyAppийн count төлөв нь 0 байх ба хоёр товч аль аль руу нь дамжуулж байна


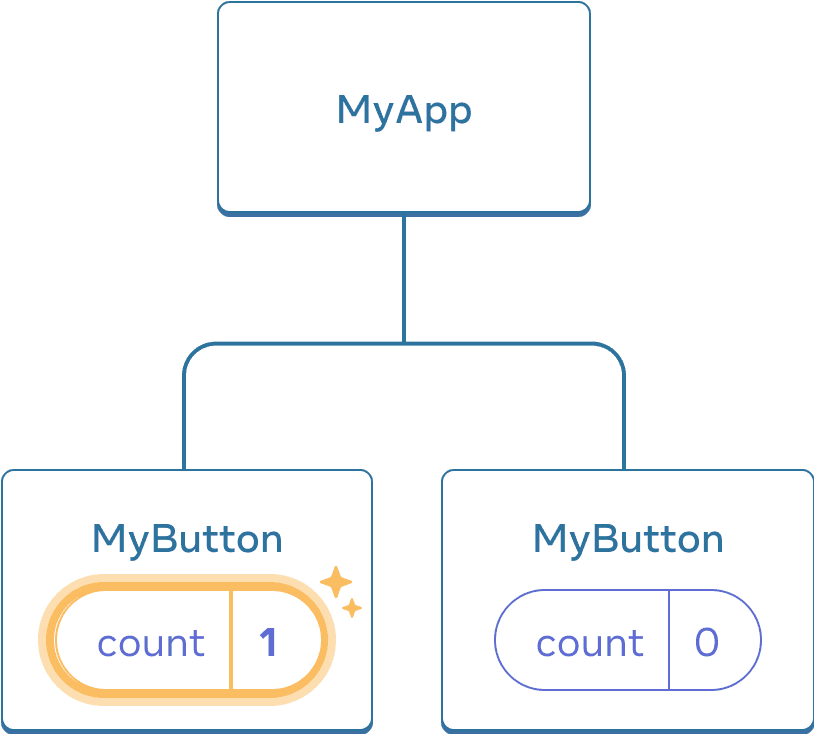
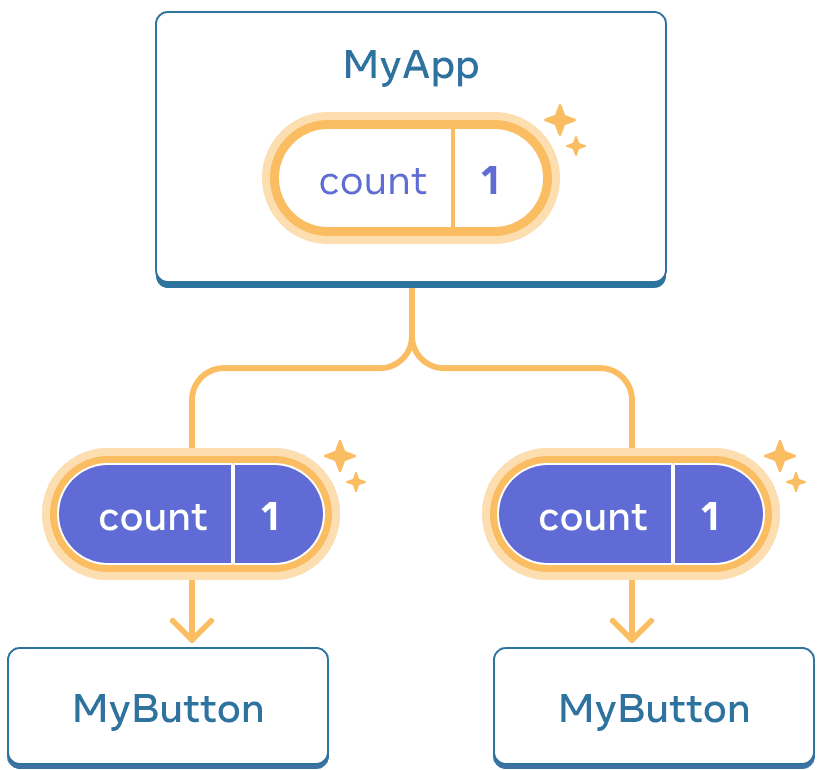
Дарах үед, MyApp-ийн count нь1 болж хувирч байгаа ба аль аль товчруу нь шинэчлэлтийг дамжуулна.
Одоо та аль нэг товч дээр дарахад MyApp доторх count төлөв өөрчлөгдөх бөгөөд энэ нь MyButton-ий тоонуудыг хоёуланг нь өөрчлөх болно. Үүнийг кодоор хэрхэн илэрхийлж болохыг доорхи жишээнээс үзнэ үү.
Эхлээд, State ээ MyButton дотроос авч MyApp-руу нүүлгэе:
export default function MyApp() {
const [count, setCount] = useState(0);
function handleClick() {
setCount(count + 1);
}
return (
<div>
<h1>Тусдаа шинэчлэгддэг тоолуур</h1>
<MyButton />
<MyButton />
</div>
);
}
function MyButton() {
// ... state маань эндээс нүүж байгаа шүү :D ...
}Дараа нь, MyApp-аас MyButton-руу ижил төлөв болон click handler дамжуулна. Та <img> гэх мэт built-in tag ашигладаг шигээ JSX буржгар хаалт ашиглан MyButton руу мэдээлэл дамжуулах боломжтой:
export default function MyApp() {
const [count, setCount] = useState(0);
function handleClick() {
setCount(count + 1);
}
return (
<div>
<h1>Хамт шинэчлэгддэг тоолуур</h1>
<MyButton count={count} onClick={handleClick} />
<MyButton count={count} onClick={handleClick} />
</div>
);
}Ингэж дамжуулж буй мэдээллийг props гэж нэрлэдэг. Одоо MyApp компонент нь count төлөв болон handleClick event handler-ийг агуулж байгаа бөгөөд хоёуланг нь props болгон товч тус бүрт дамжуулж байна.
Эцэст нь, MyButton-г үндсэн компонентээс нь дамжуулах props-ийг унших болгож өөрчилье:
function MyButton({ count, onClick }) {
return (
<button onClick={onClick}>
товчийг {count} удаа дарлаа
</button>
);
}Таныг товчин дээр дарах үед, onClick handler ажиллах болно. Товч тус бүрийнonClick props-ийг MyApp доторхи handleClick функцээр тохируулсан тул доторх код нь ажиллах юм. Энэ код нь setCount(count + 1)-ийг ажиллуулах ба count төлөвийн хувьсагчийг нэмэгдүүлнэ. Шинэ count утгыг товч бүрт prop болгон дамжуулдаг тул бүгд шинэ утгыг харуулдаг. Үүнийг “төлөв өргөх(lifting state up)” гэж нэрлэнэ. Төлөвийг дээшлүүлснээр та үүнийг компонентуудын хооронд мэдээлэл хуваалцах юм.
import { useState } from 'react'; export default function MyApp() { const [count, setCount] = useState(0); function handleClick() { setCount(count + 1); } return ( <div> <h1>Хамт шинэчлэгддэг тоолуур</h1> <MyButton count={count} onClick={handleClick} /> <MyButton count={count} onClick={handleClick} /> </div> ); } function MyButton({ count, onClick }) { return ( <button onClick={onClick}> товчийг {count} удаа дарлаа </button> ); }
Дараагийн алхам
Ингээд та React кодын анхан шатны мэдлэгтэй боллоо!
Сурсан мэдлэгээ практик дээр туршин анхны mini-app аа React дээр хийж туршаарай. Tutorial